フローチャートや構成図などを簡単に作成できるDraw.ioというウェブサイトがありますよね。ブラウザだけで利用できる便利なサービスですが、VSCode内で使えればもっと便利だと思いませんか。そんな方にVSCode内でDraw.ioを利用する方法をシェアします。
目次 閉じる
Draw.io のインストール
普段と同じようにVisual Studio Codeを起動します。

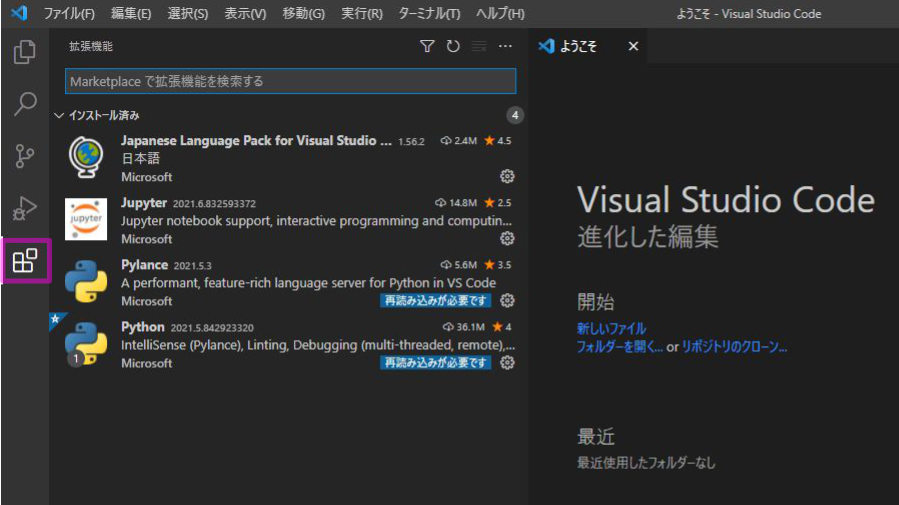
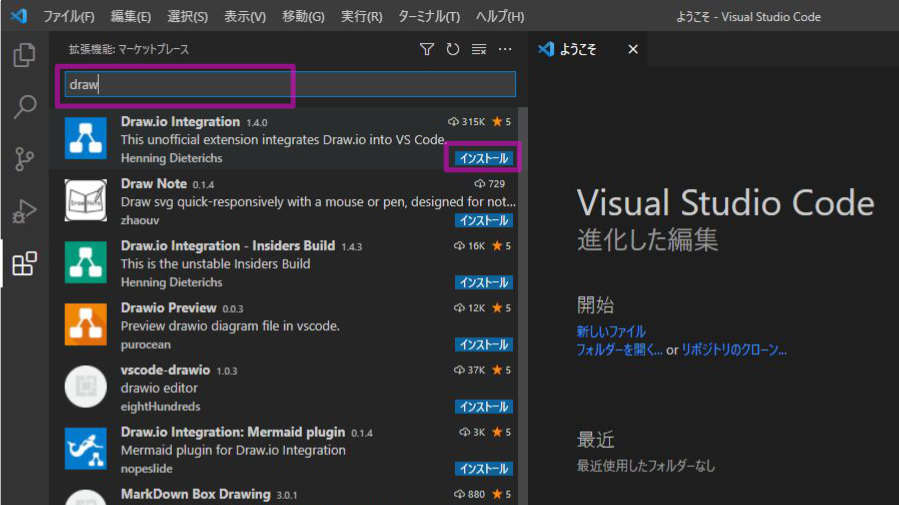
拡張機能のアイコンをクリック、またはCtrl + Shift + X キーを同時押しして拡張機能を表示します。

検索欄に Draw.io Integration (drawだけで絞れるはず)を入力して「Draw.io Integration」をピックアップ。インストールボタンをクリックします。

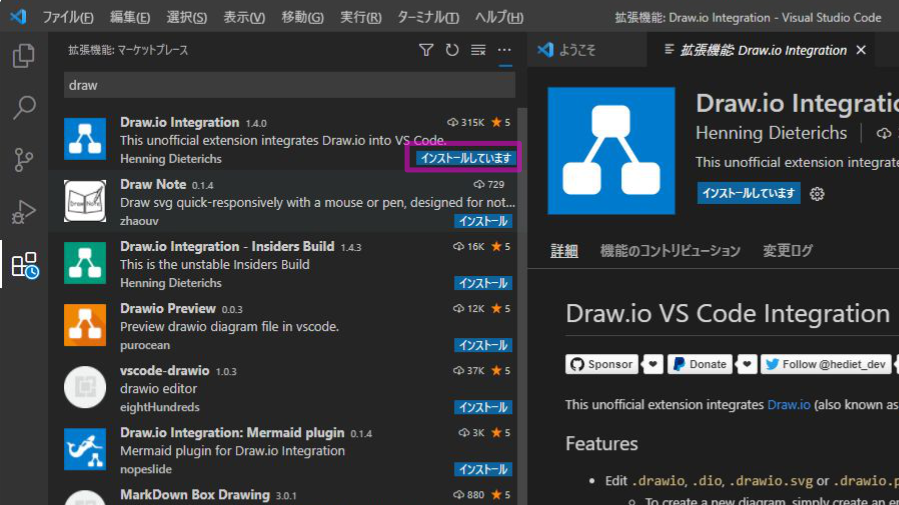
インストールが始まると「インストール」のボタンが「インストールしています」の表示に変化します。

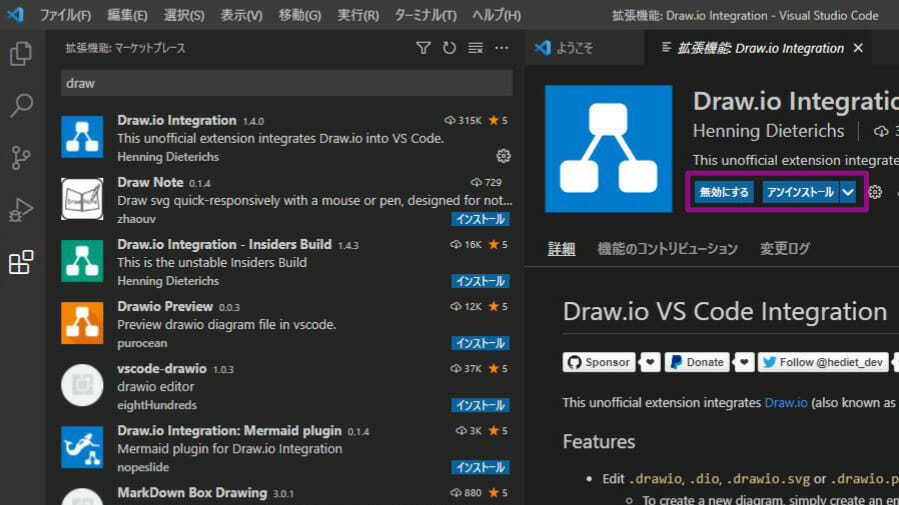
Draw.io Integrationのインストールが完了すると、「無効にする」と「アンインストール」のボタンに変化します。この表示になればインストールは完了です。

インストールが完了したら、特別な設定なくDraw.ioを利用できます。
Draw.io の使い方
VSCode内でDraw.ioを利用する方法は簡単です。Draw.ioに対応した拡張子のファイルをDraw.io IntegrationをインストールしたVSCodeで開くと、自動的にDraw.ioが起動します。
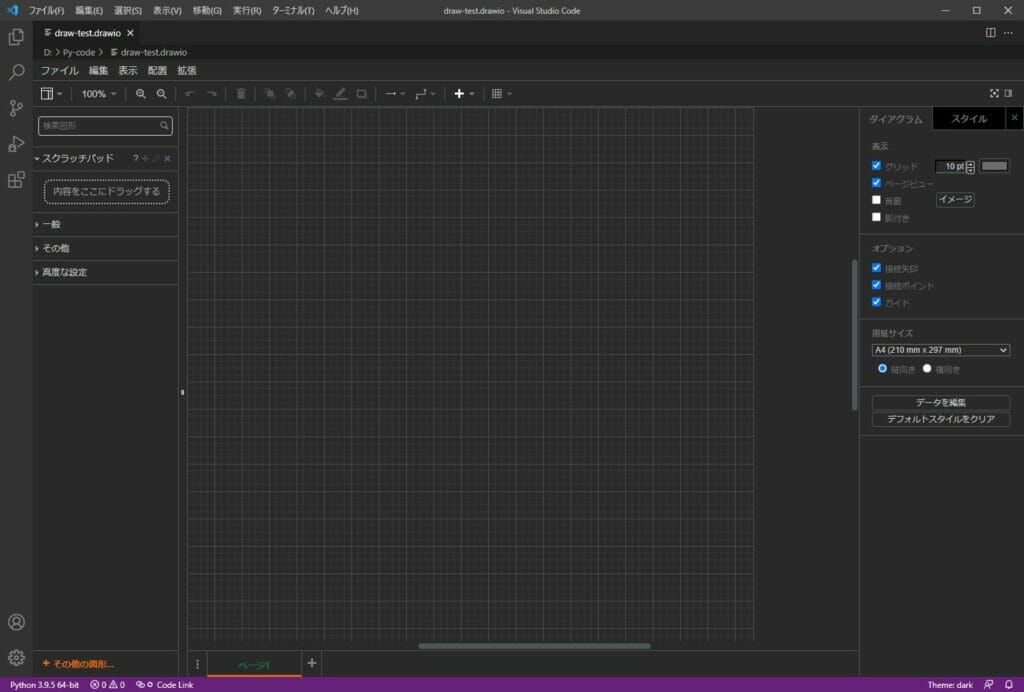
適当なファイル名に .drawio の拡張子をつけて保存すると Draw.ioの編集画面がVSCode内に展開されます。予めhoge.drawioファイルを作成して開いても、VSCode内で新規ファイルを作成しても動作は同じです。

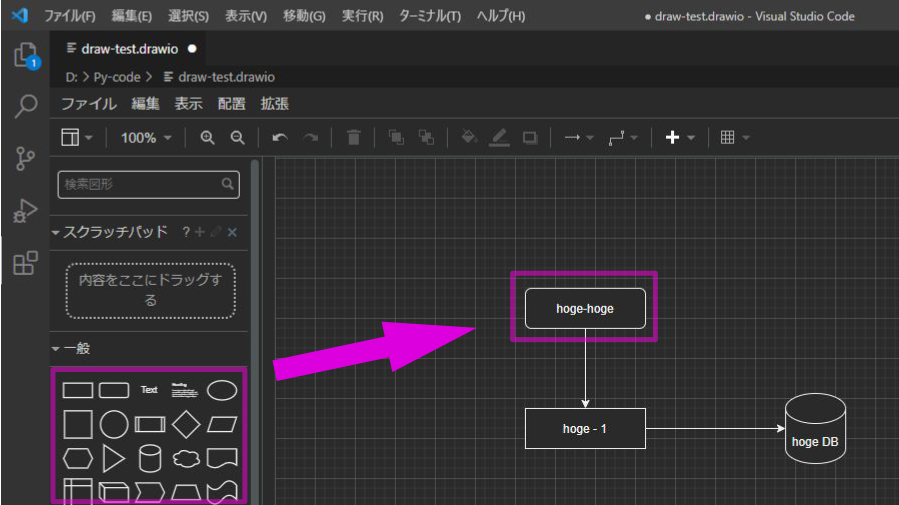
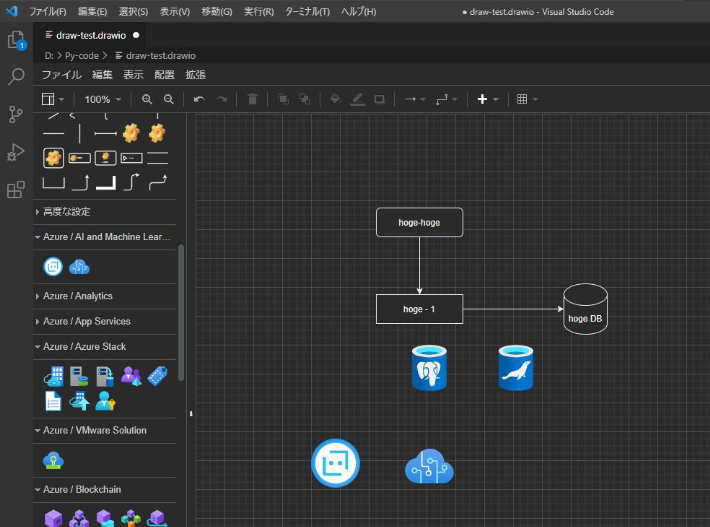
配置したい図形を描画エリアにドラッグすると配置できます。描画エリアに配置した図形は Ctrl + ドラッグで複製することが出来ます。

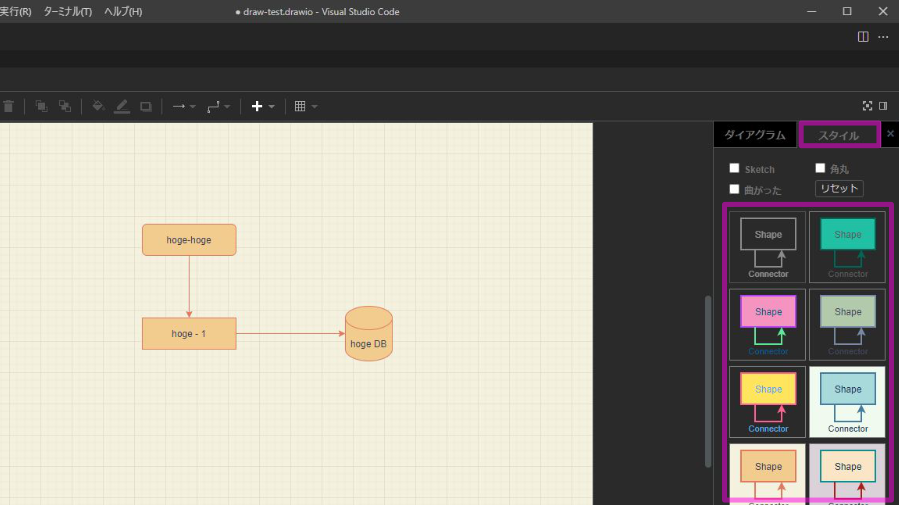
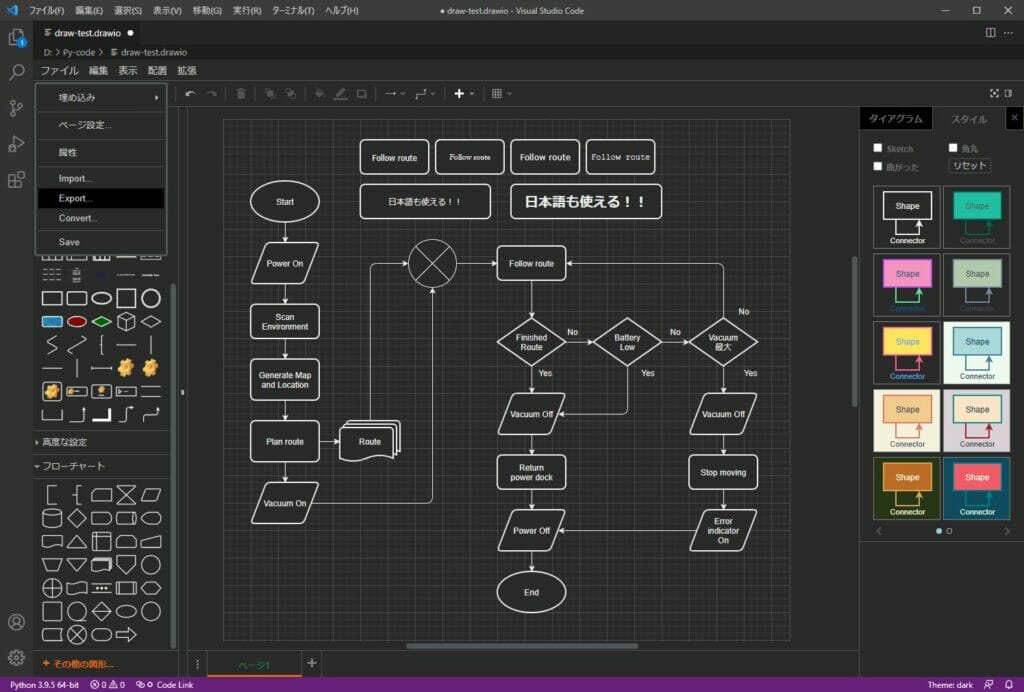
スタイルタブをクリックすると10種類以上のスタイルをボタン1つで変更することができます。カラーだけではなくスケッチ風にしたり、ボックスを角丸にしたりといったスタイルを設定できます。

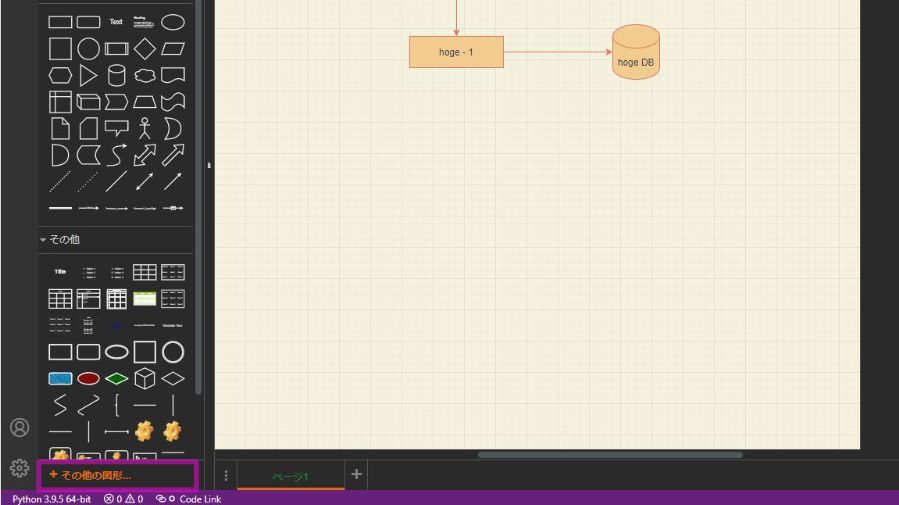
デフォルトで利用できる図形以外を利用したい場合には、右下にある「その他の図形」をクリックします。

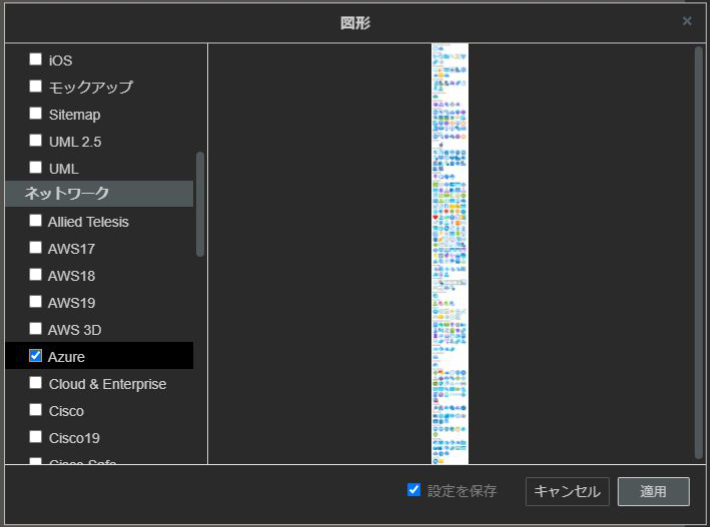
利用したい図形のチェックボックスをONにして適用ボタンを押すと追加できます。

追加した図形はデフォルトで用意されている図形と同じように利用できます。

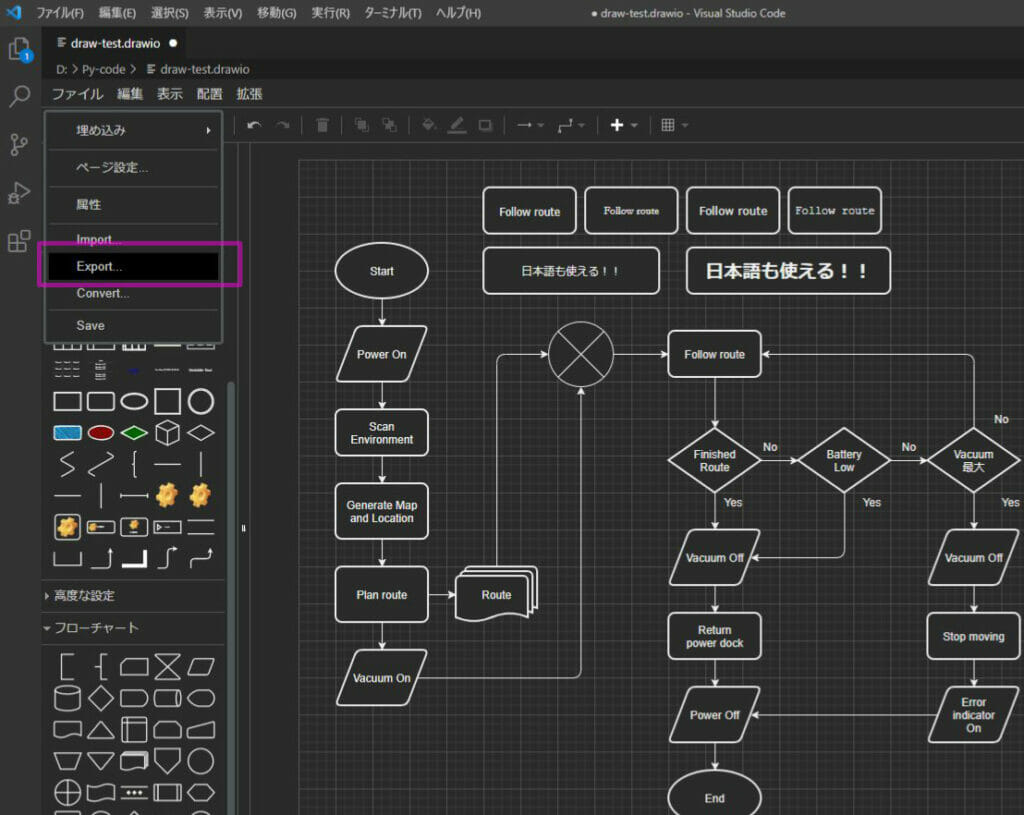
英語だけではなく日本語にも対応しています。フォントの変更やサイズも変更できますが日本語対応のフォントは限られます。

Draw.ioのメニューで、ファイル > Exportの順に選択すると書き出しすることができます。drow.ioファイルを利用できない環境で利用したい場合には、この方法でエクスポートしましょう。 .svgにも書き出しできます。