Microsoft社のクラウドサービス Azure で提供されているQnA MakerとAzure Bot Serviceを利用してチャットボットを作成する手順を全3回でシェアします。QnA MakerとAzure Bot Serviceを組み合わせるとプログラミングなどを使わずにチャットボットを作成することができます。
目次 閉じる
チャットボット作成の流れ
チャットボットを実際に利用してもらえるようにするためには、3つのステップがあります。
- QnA Makerをデプロイする。
- QnA Makerにナレッジを登録する。
- チャットボットを公開する。
第1回、第2回をご覧になっていない方は下記リンクからご確認ください。
第3回:チャットボットを公開する
第3回はQnA Makerに登録したKBをWebチャットボットとして利用できるようにするまでの手順をシェアします。
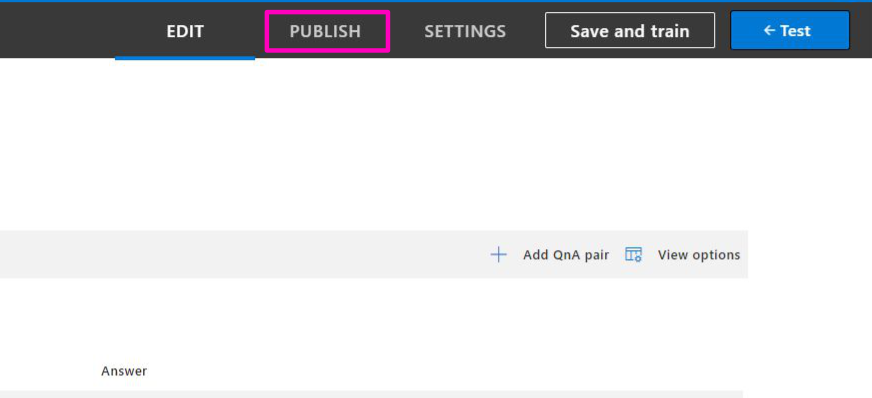
QnA MakerのKB登録画面右上にあるPUBLISHボタンをクリックします。

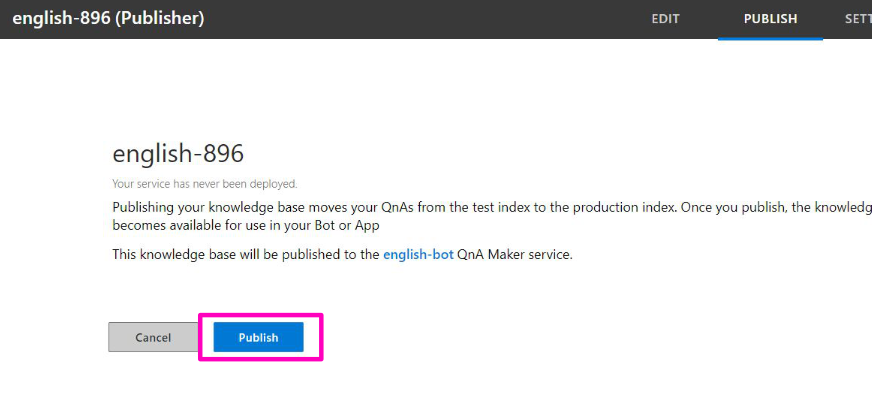
Cancel か Publish を選択する画面で、Publishを選択します。

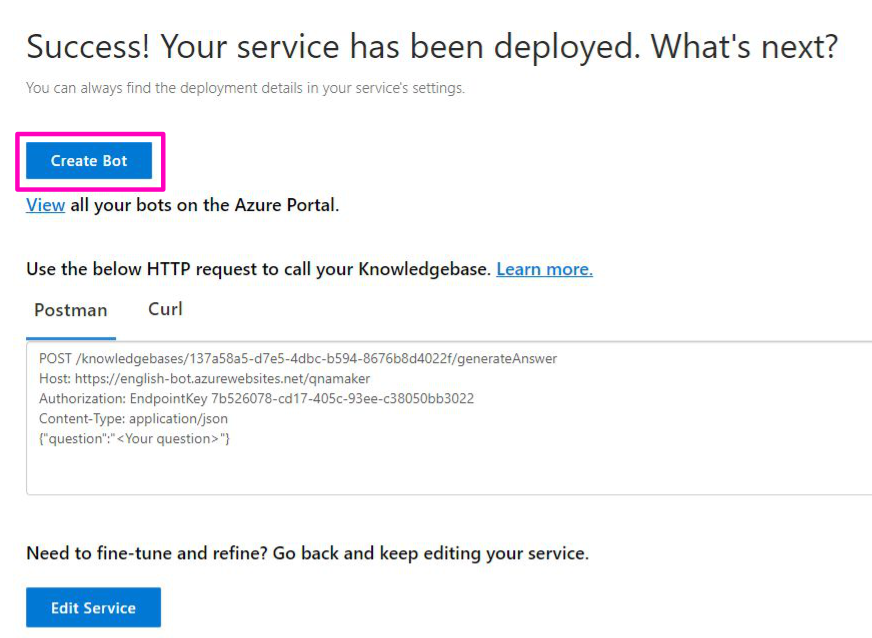
Publishが成功すると、Create Bot か Edite Service を選択できるので迷わず Create Bot をクリックします。

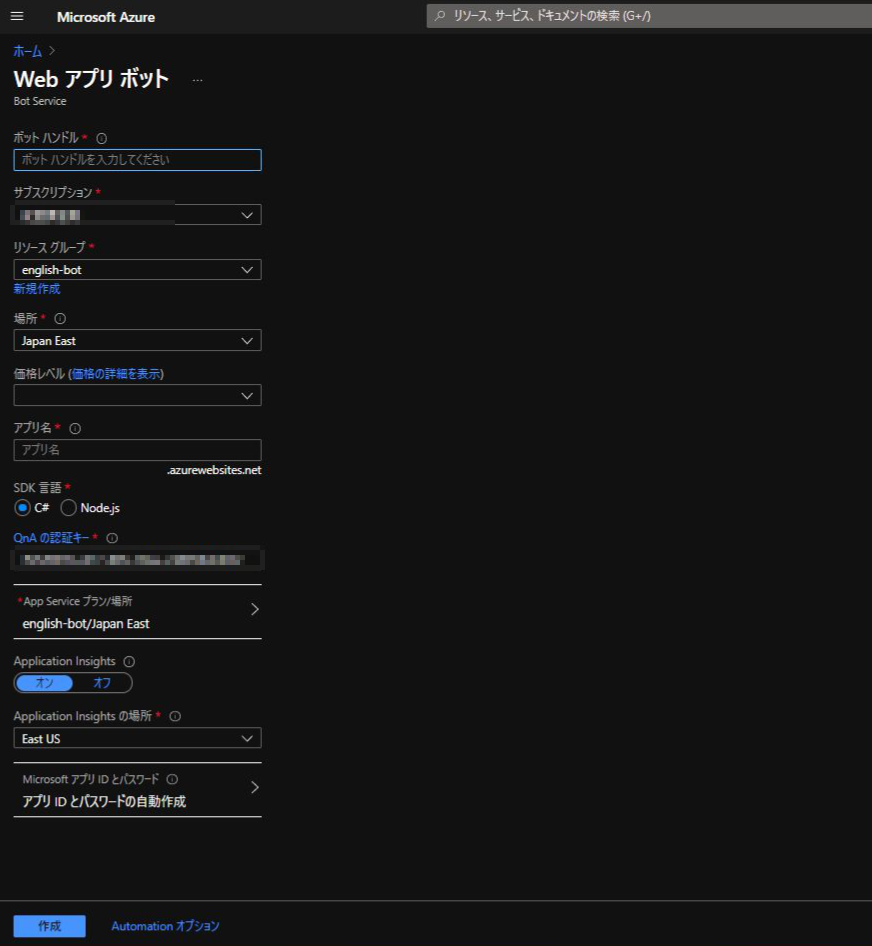
Create Botのボタンをクリックすると、Azureポータルに自動的に遷移してWebアプリボットをデプロイするための情報入力を求められます。必要な情報を設定して作成ボタンをクリックします。

作成ボタンをクリックするとデプロイが開始されます。完了するまで少し時間がかかるのでコーヒーを淹れながら待ちます。

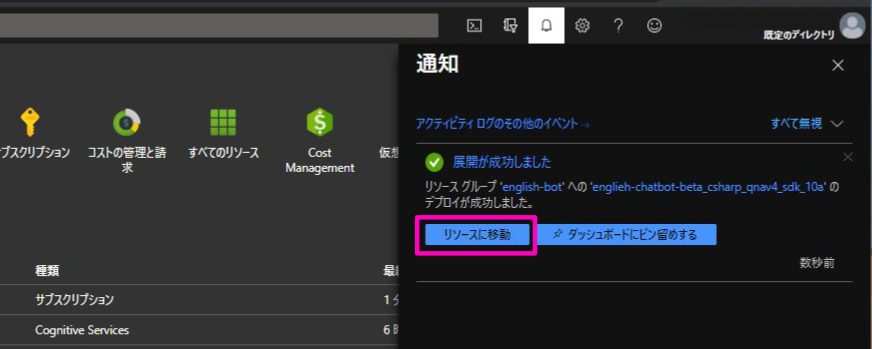
通知画面を確認して「展開が成功しました」のメッセージが出ていると後続の作業に進める事ができます。ここまででチャットボットの中身は完成です。左側のメニューからリソースに移動するか、通知画面に表示されている「リソースに移動」ボタンをクリックして移動します。
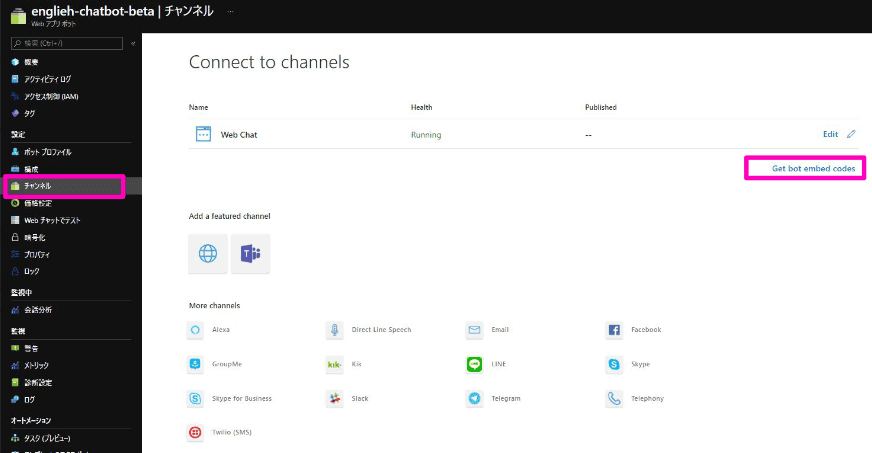
作成したWebアプリボットの左メニューからチャネルをクリックします。 Connect to channels内の「Get bot embed cocds」と書かれたリンクをクリックします。

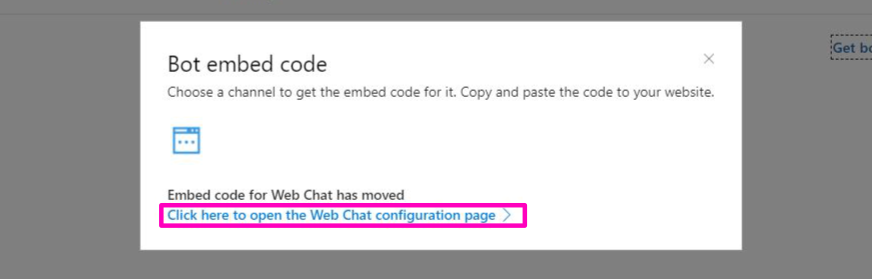
ボットの埋め込みコードは移動した旨のメッセージが表示されるので、「Click here to open the Web Chat configuration page >」のリンク部分をクリックして構成画面を表示します。

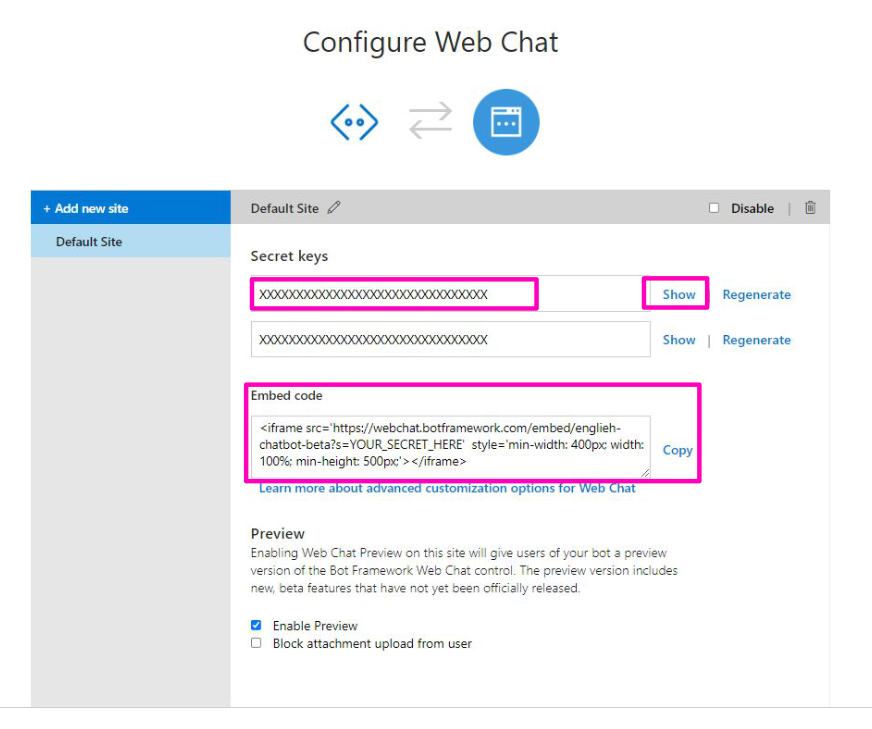
埋め込み用コード(Embed code)とSecret keysが表示されます。ひとまず、この内容をメモ帳などにコピーしておきます。シークレットキーは1つだけでOKです。showボタンを押して表示してからコピーしてください。

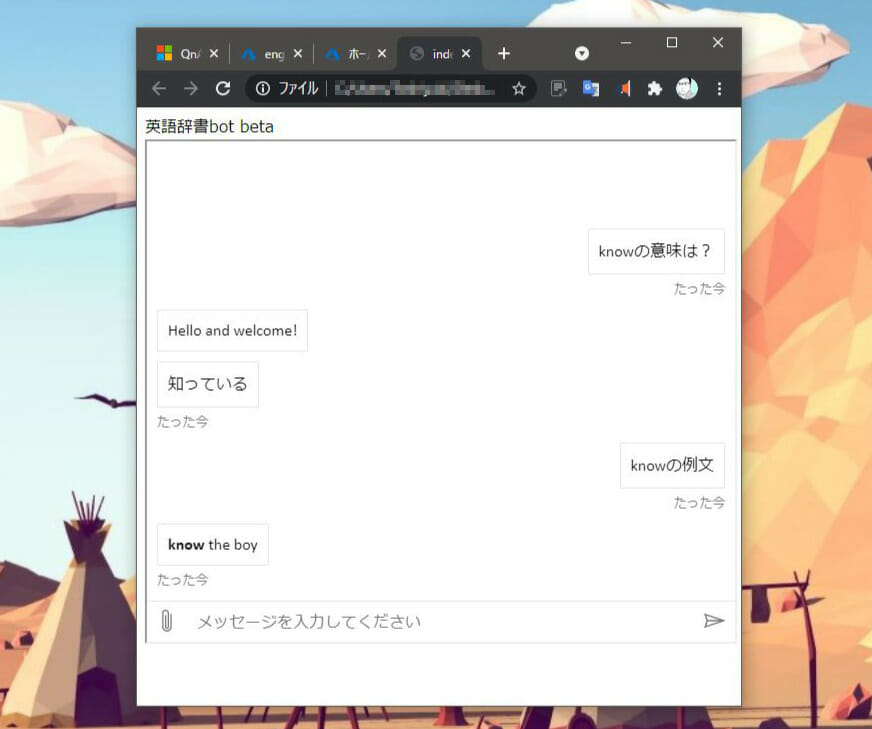
コピーした受け込みコートとシークレットキーを表示させたいWebサイトに設置すればWebチャットボットの完成です。htmlファイルを作成して動作確認することもできます。

Webチャットとして展開して想定した動きになっていれば、対応できるチャット機能を拡張したり、LINEなどのアプリと連携したりアップデートをしてみてください。1つのQnA MakerのKBを共有できるのでWebページに埋め込んだチャットボットを介したユーザーの問い合わせ対応や、LINEアプリを介した問い合わせ対応など連携先を追加するだけでお問い合わせ窓口をどんどん増やしていくことも可能です。