MakeCodeエディタを用いて、micro:bitの振動センサーを利用したデジタルサイコロのサンプルプログラムをシェアします。
MakeCodeエディタとは
micro:bitのプログラミングツールとしてマイクロソフト社が無償で提供しているscratchエディタです。MakeCodeエディタの利用方法は下記関連記事をご覧ください。
 MakeCodeエディタの利用方法
MakeCodeエディタの利用方法 目次 閉じる
振動を検知して数字をディスプレイに表示
micro:bitに搭載されている振動センサーで揺れを検知したら、1から6の数字をランダムにデイスプレイに表示します。同じ数字が連続して表示される可能性があるので、サイコロを振ったあとに手動でリセットする機能を付けています。
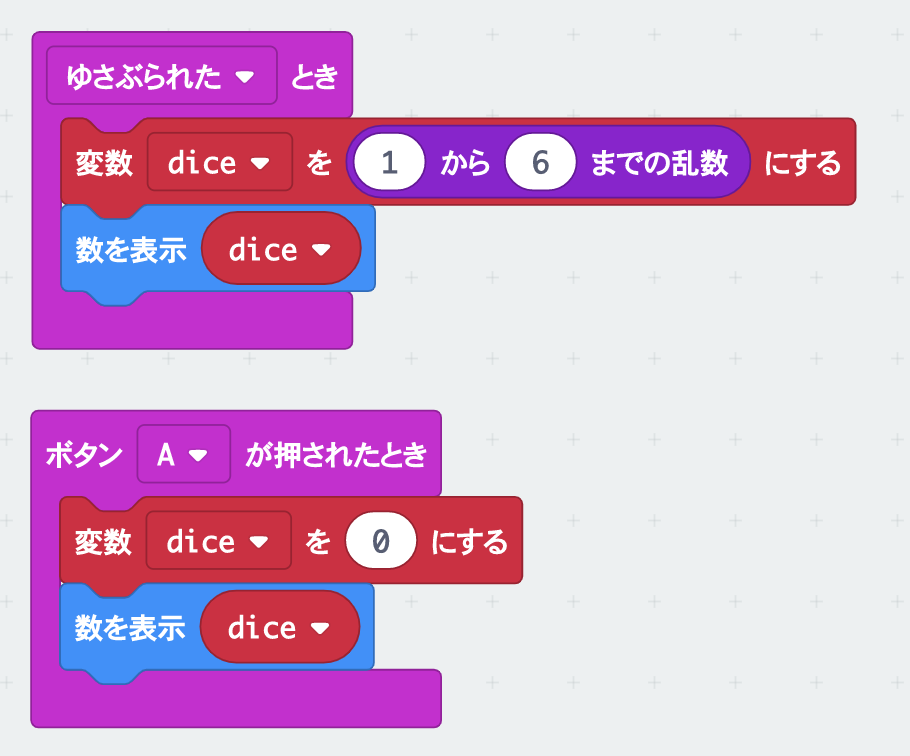
- 揺れを検知したら、1から6までの乱数を変数に代入
- 乱数をLEDに表示
- 物理ボタンAが押されたら変数を0にする
リセット時に表示する数字は0にしています。今回は0にしていますが、1から6までのサイコロによって表示される数字以外であれば良いです。

JavaScript
let dice = 0
input.onGesture(Gesture.Shake, function () { dice = Math.randomRange(1, 6) basic.showNumber(dice)
})
input.onButtonPressed(Button.A, function () { dice = 0 basic.showNumber(dice)
})

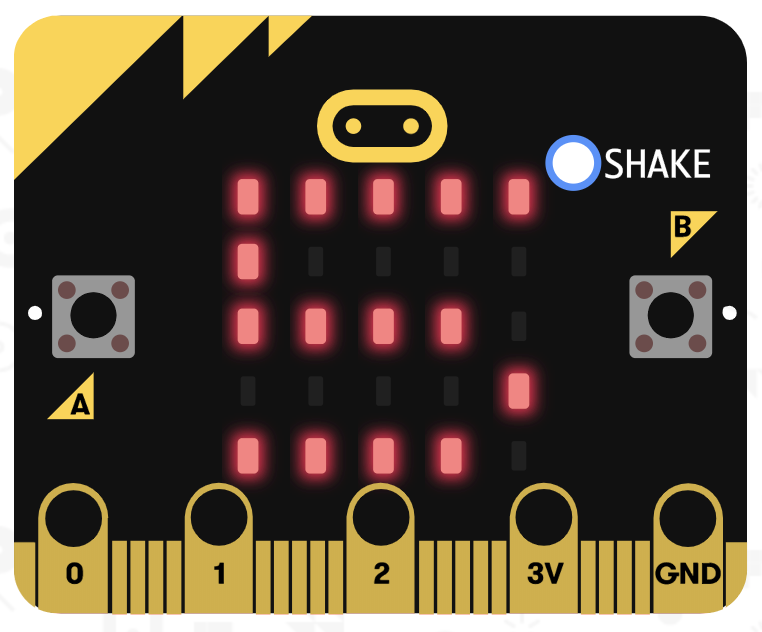
振る度に数字が変わるのが確認できます。1桁の数字なのでLEDがスライド表示されることなく視認性も良いです。

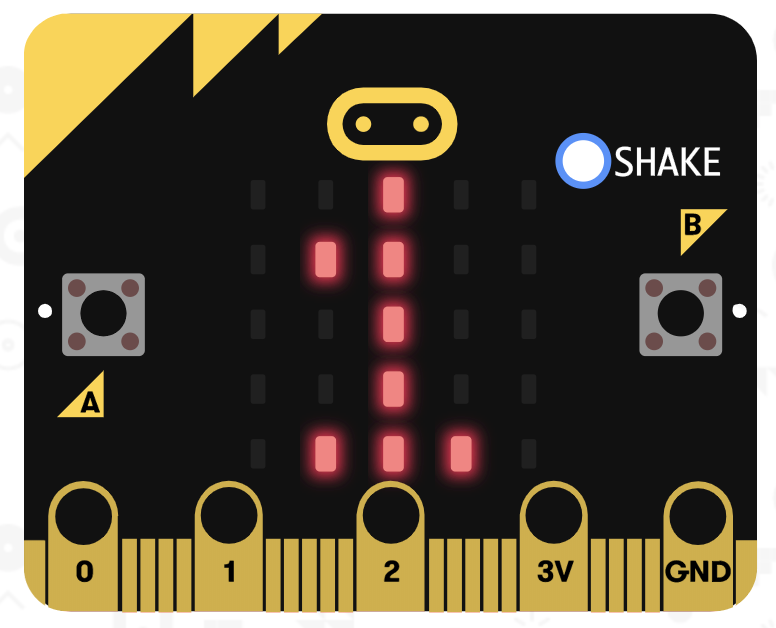
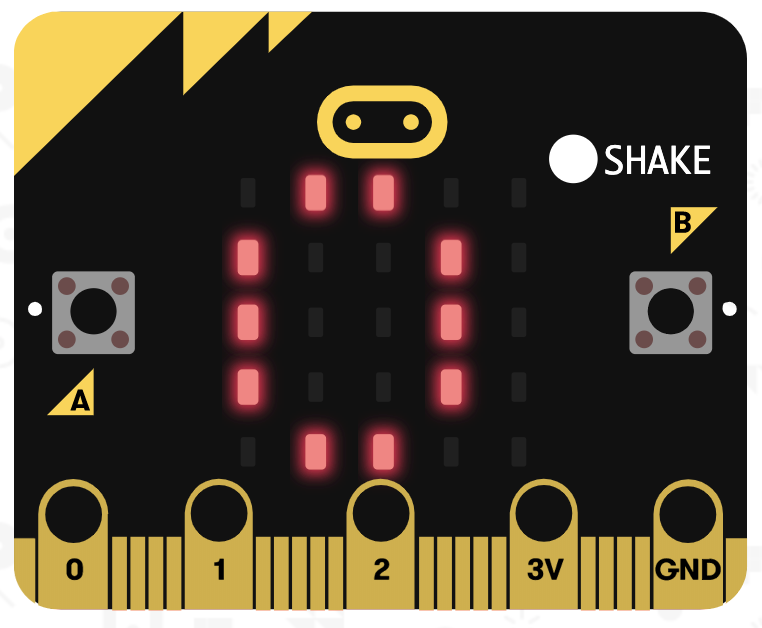
micro:bitの物理ボタンAを押した状態の表示。あえてサイコロに存在しない0を表示しています。目的は次の人がサイコロを降る前に表示をリセットするため。連続して同じ数字がでる可能性があるため。このサンプルでは最初に物理ボタンでリセットする動きにしています。
振ってリセット
サイコロを振った際に出た目以外の表示になれば良いので、画像を表示しても良いです。振るだけで完結させるなら1振目でリセット(関数を0にする)、2振目1で1から6の乱数を代入するという動きに変えても問題ないです。