MakeCodeエディタを用いて、温度センサーで検出した温度によって条件分岐してディスプレイ出力を返すというmicro:bit用プログラムのサンプルをシェアします。
MEMO
MakeCodeエディタはmicro:bitのプログラミングツールとしてマイクロソフト社が無償で提供しているエディタです。MakeCodeエディタのURL、日本語表示方法は下記関連記事をご覧ください。
 MakeCode Editorを日本語で表示する方法
MakeCode Editorを日本語で表示する方法 目次 閉じる
温度状態を検知してディスプレイに表示
視覚的に分かりやすいように、今回のサンプルは条件に合致する場合はディスプレイに表示する構文になっていますが、音を鳴らして知らせる方法が実際には使いやすそうです。
応用できそうな仕組み
- 熱帯魚などの水槽の温度が基準値を越えると音を鳴らす(水温管理)
- 室温が基準値外になると温風や冷風を出す(室温調整)
- 卵を孵化装置などの一定温度を保つ装置(サーモスタット)
- 温度センサーで設置場所の温度を検知
- 検知した温度が30度未満なら快適を表示
- 検知した温度が30度以上なら不快を表示
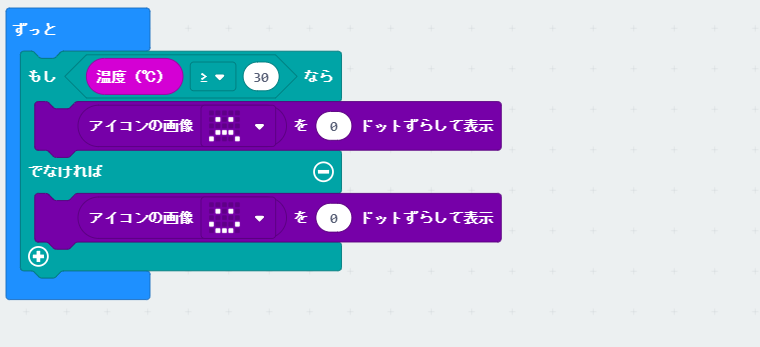
電源が入っている間、温度センサーで温度をチェックさせています。温度チェック時に30度以上の温度を検知した場合、ディスプレイに不快を示すアイコンを表示させます。30度に満たない場合は快適を示すアイコンを表示させます。

JavaScript
basic.forever(function () { if (input.temperature() >= 30) { images.iconImage(IconNames.Sad).showImage(0) } else { images.iconImage(IconNames.Happy).showImage(0) }
}) 温度センサーの操作
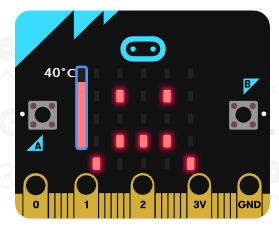
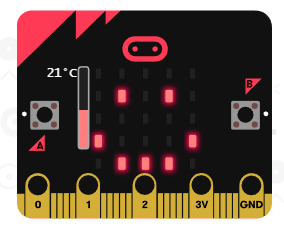
MakeCodeエディタのエミュレータで温度センサーを操作するためには、温度を示すバーをクリックすることで検知した温度の変更が可能です。
検知温度が30度を超えた想定なので、エミュレータ上のLEDディスプレイに不快を示す表情(IconNames.Sad)がLEDディスプレイに表示されています。

検知温度が30度に満たない場合なので、エミュレータ上のLEDディスプレイに快適を示す表情(IconNames.Happy)がLEDディスプレイに表示されています。